 Hola blogger@s hoy les voy a enseñar como poner una imagen para aquellos comentarios anonimos de su blog. Este tutotial tiene como fin hacer más lindo su blog y tambien más funcional.
Hola blogger@s hoy les voy a enseñar como poner una imagen para aquellos comentarios anonimos de su blog. Este tutotial tiene como fin hacer más lindo su blog y tambien más funcional.
Ahora vamos con las instrucciones...
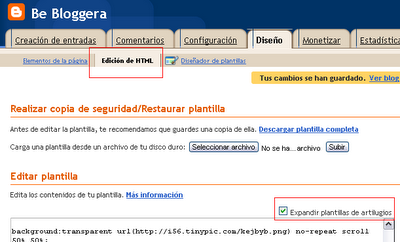
Primero tienes que ingresar a diseño en la configuración de tu blog y darle click a "Edición de HTML", estando ahí tienes que dejar marcada la casilla de "Expandir plantilla de Artilugios" como se muestra en un recuadro rojo en la imagen.
Ahora es muy simple, pones "Control + F" para buscar el siguiente código.
]]></b:skin>
Y justo antes de éste insertas el código que dejo a continuación.
#comments-block .avatar-image-container.avatar-stock img {
display:none;
}
#comments-block .avatar-image-container.avatar-stock {
}
Recuerda que debes editar la dirección de la imagen que se encuentra en rosado en el html box y reemplazar esta por la imagen que desees para tus comentaristas anónimos la cual debe ser de 50x50 pixeles.
Para poder obtener la URL de la imagen que deseas insertar, solamente tienes que subir tu foto a algún hosting de imagen, como por ejemplo Tinypic
Cuando tengas todo listo dale a guardar plantilla y ya estará listo tu Default Avatar. A continuación te muestro como es que puede llegar a quedar esta mejora.
En caso que no les resulte, peguen en vez del código anterior lo siguiente:
.avatar-image-container img[src="http://img1.blogblog.com/img/anon36.png"] {opacity:0;}
.avatar-image-container {background:url(URL DE LA IMAGEN);}




Gracias marcy me encantado esta entrada lamento no poder seguir tu blog :( no es xq no quiera
ResponderEliminar